I got pulled in recently to help a couple of family members who had their Facebook accounts hacked and basically stolen from them. After assisting them with trying to get things recovered, I thought it may be helpful to show people things to look for and pay attention to when changes do happen to your account.
Are You Paying Attention to Emails From Facebook?
One of the things that happened that this particular family member didn't catch in time was the fact that her account had been compromised and the hacker was actively changing the details in her profile for the recovery email address and phone number. If you lose access to these items, recovering the account is going to be nearly impossible as all attempt to verify and validate the correct information is now going to the hacker's contact details.
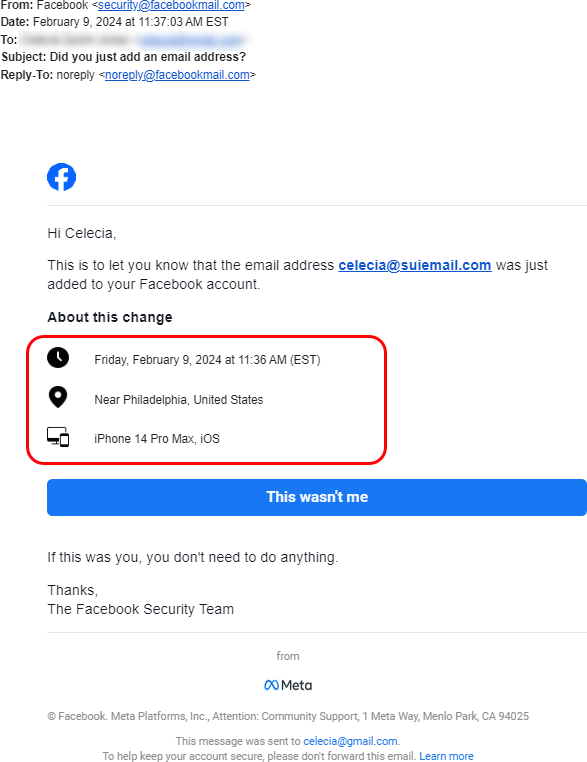
At 11:37:03am she received this email notification.
A few things to notice on this notification:
- the email address that was added is given to you, if you don't recognize that email address as one of yours, you should immediately be suspicious and take action
- the location of the update was "Near Philadelphia, United States" - if you're not located in that area, again, you should be suspicious and take action
- the device used to make the change was an "iPhone 14 Pro Max, iOS" - if that doesn't match a phone you own... you guessed it... you should be suspicious and take action
The action you should take is immediately available to you from within this email. Click on the "This wasn't me" big, blue button!

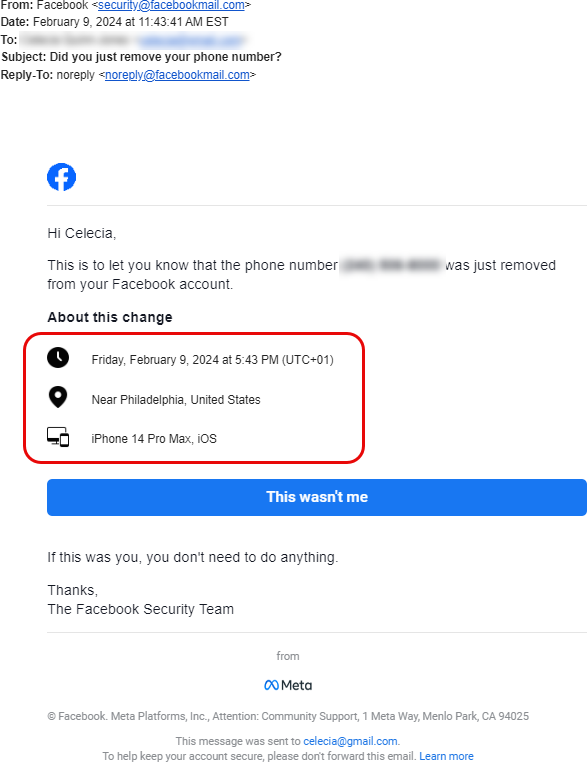
At 11:43:41am the following notification was received
What should be noted here, is six minutes later from the initial email being received, this email is alerting you that the phone number associated with the account was removed from the profile. This is now removing the ability for you to use or verify your account via a text message code or by using the mobile Facebook app to verify your identity.

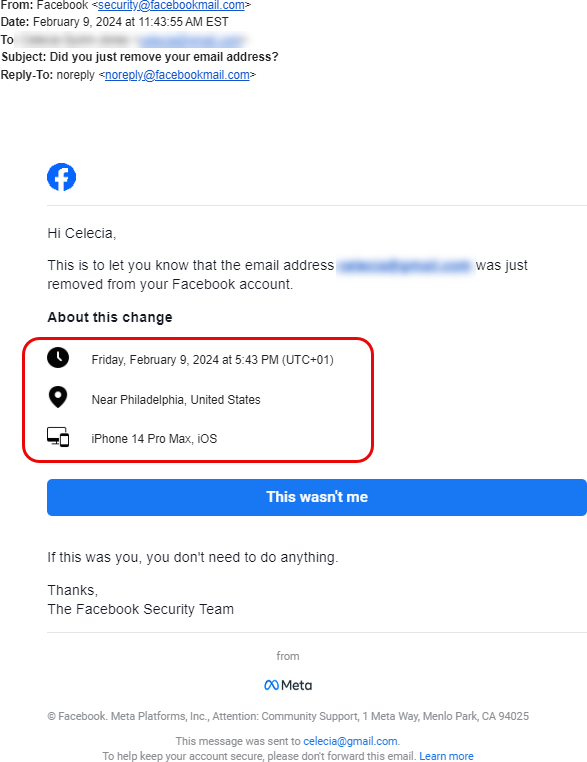
At 11:43:55am the last notification was received by email.
Fourteen (14) seconds later, the hacker went in and removed YOUR email from the account and now the email address associated with your profile is one managed by the hacker and you now don't have access to the email or phone number associated with your account.

I highly recommend setting up two-factor authentication (2FA) on almost any account that allows it and makes it available to you. Can it be and annoying additional step needed to reauthorize and login to your account when you want to use it? Yes, but if your social profiles or other account information is important to you and filled with personal information, you should take the necessary precautions to protect your data and yourself.
Oh, I forgot to mention that this hacking resulted in an attempt from the hacker to blackmail and get money from my family member in order to restore their account. Don't fall for this either. They've already hacked your account. You think they're suddenly going to just let your account go back to you after they've gotten paid? Highly unlikely.
You might also be interested in learning more about this Facebook ruse, Ahh, the Ol’ Facebook Algorithm Bypass Hoax.