
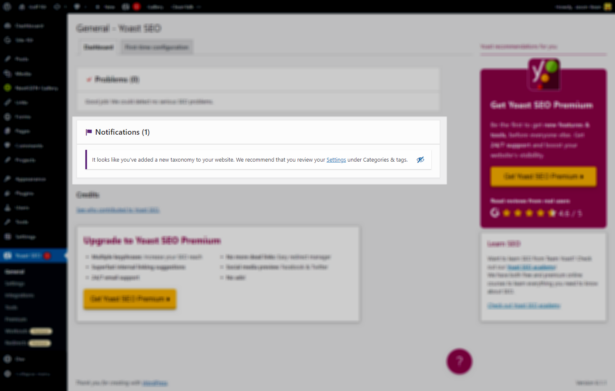
Wondering if anyone else is getting this same error warning I'm getting with annoying regularity from a number of different sites I have the Yoast SEO plugin installed. Seems to happen anytime the plugin gets updated. I haven't been able to narrow down what exactly is happening and why it's happening. Anyone else seeing this issue? What have you found?
Hopefully it goes without saying, I've not made any changes to the taxonomy, so I'm not sure why it's happening or what's triggering it. Plugin issue? Theme issue? Database issue? Site issue?
I've been using Yoast SEO for decades now. I've started exploring a bit with the Rank Math SEO plugin as a different option from Yoast. What do you all use on your site(s)?