Since I just finished creating this little guide for a client, I thought I'd publish on my site as well as I'm sure it could probably help someone else in the future.
If you're a Divi theme user, then you know there's a load of features and power available within the interface, sometimes the challenge can just be where to go to do the things you want to do. In this case, I was working on recreating a theme that someone had built. In there process they had ripped out all the benefits of using WordPress and buried code and functionality deep into the template files where nothing was easily accessible or manageable. In their design, the site appeared to be a continually scrolling website but scrolling right-to-left, not top-to-bottom. To keep that same feel and experience for the visitor, I created an animation effect for the main content column in the layout to appear like it slides in from the right when each page loads.
Now, how and where did I go in Divi to do it? Here we go!
First I used the Divi Theme Builder controls to build me a layout that consisted of a simple sidebar on the left and a wide content module on the right. That was achieved by adding a single Divi row container into the layout with a simple 2 column layout inside of it.
Follow these simple steps to animate the entire right-hand column of the layout:
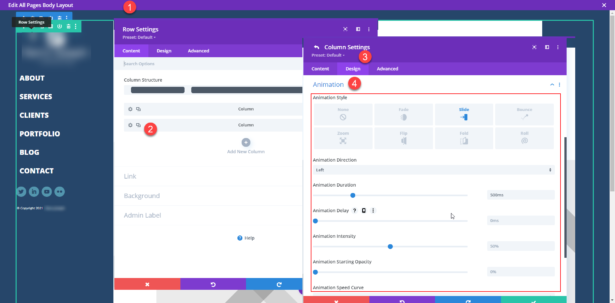
Step 1: Access the Divi Theme Builder and Row Settings Control
You can access the Divi Theme Builder from the Divi section available in the main left-hand menu within the standard WordPress Admin Dashboard. Hover over the green row container until it's control module displays and click on the little gear icon
Step 2: Access the Column Settings Controls
When you access the Row Settings controls a new modular window displays with the columns displayed, just click on the gear icon for the 2nd column displayed, which then opens another modular window.
Step 3: Navigate to the Design Tab of the Column
As you're aware, each module, container, row, section in Divi normally has three tabs across the top for managing all the settings available (Content, Design & Advanced). We want to access the "Design" tab, so click on it.
Step 4: Scroll Down to the Animation Section
At the bottom of the Design controls is a section labeled "Animation". Within this section are all the controls you need to make your slide-in effect happen. Once you get in there you'll see, as usual with Divi, you have a plethora of controls and modifiers to take advantage of in your design.
In my case, the client was very pleased. Was not familiar with Divi, but seemed to be very impressed with the organization and ease of which managing content and manipulating features and controls were within the theme. The other thing that I thought was interesting, and surprisingly quite a challenge with this project was the broad range of responsiveness that was needed within the design. It stretches the full width of any monitor and resolution to fill the available space, but also shrinks down and displays well for mobile phones and tablets.
Le tadalafil est commercialisé en France depuis novembre 2017, à la suite de l'expiration du brevet détenu par le laboratoire Lilly pour le Cialis®. Il faut savoir que pour qu'un médicament générique puisse obtenir une autorisation de mise sur le marché, il est étudié très sérieusement. Il faut prouver qu'au-delà de sa composition identique en ingrédient actif, il apporte le même bénéfice que le médicament d'origine, sans présenter plus d'effets secondaires. Le générique a ainsi dû prouver son efficacité en comparaison avec un médicament placebo. Il a donc été prouvé que le Cialis générique est aussi efficace que le Cialis Original.

 But now I've had the opportunity to try out a new piece of software called WebsiteX5 Professional (you can
But now I've had the opportunity to try out a new piece of software called WebsiteX5 Professional (you can